Summary
This article covers how to customize the appearance of your site on a web browser.
Start by accessing the Theme Manager page, as described in the overview.
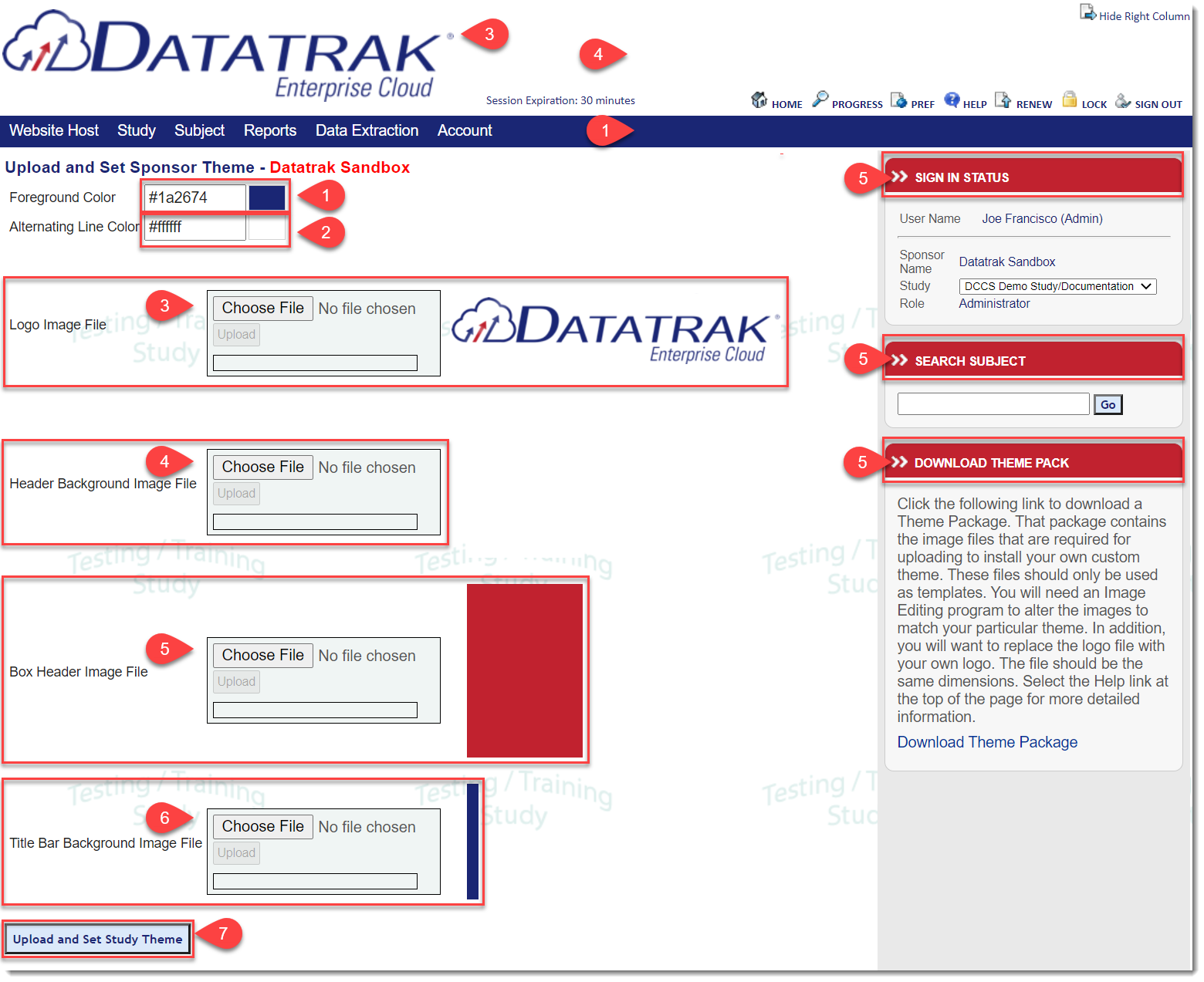
The image below displays each element that can be customized. Reference the numbers to match each element with what it affects on the site.


- Foreground Color - Menu bar
- Alternating Line Color - Rows of tables anywhere throughout the system. The enrollment table.
- Logo Image - Shown at the left of the header area at the top
- Header background - Shown in the header area at the top
- Box Header - Shown in the header of the boxes on the right side of the page
- Title Bar - The column header on tables throughout the system. The enrollment table shown above displays an example
Important Note: Items 3 through 6 are images that must be edited using the same size images from the 'Download Theme Package' link on the right side of the page. Any image editor program can be used to change the color/appearance of the images.
Lastly, but not least important, a hard refresh of the browser page will be needed after saving the changes. The browser stores these images when a study is loaded, so the previous theme will continue to display since the page was loaded before the update. This step will not be necessary for new users on the study moving forward, but all current users may still only see the old theme if they were logged in prior to the update.
Need more help?
 Please visit the Datatrak Contact Information page.
Please visit the Datatrak Contact Information page.
